CSS 变换 transform & 透视 perspective
matrix(a, c, b, d, e, f);矩阵变换
rotate(angle);旋转原点transform-origin
scale(sx[, sy]);缩放, 使用负值实现镜像效果
skew(ax[, ay]);倾斜
translate(tx[, ty]);平移

x’=ax+cy+e // 线性方程组
y’=bx+dy+f // 矩阵变换使用了变换原点
// ef 影响平移
// ad 影响缩放
// abcd 影响缩放
结果矩阵第m行与第n列交叉位置的那个值,等于第一个矩阵第m行与第二个矩阵第n列,对应位置的每个值的乘积之和。
abcdef 为2d 变化矩阵, 3d矩阵是4*4 // 3d 标记:m列行,m41 = e, m42 = f

透视:
对于 transform-style,该属性指定了其子元素是处于 3D 场景还是 2D 场景。对于 2D 场景,元素的前后位置是按照平时的渲染方式(即若在普通文档流中,是按照代码中元素的先后顺序,后面的元素会遮住在其前面的元素);对于 3D 场景,元素的前后位置则按照真实世界的规则排序(即越靠近"眼睛"的,会遮住离"眼睛"更远的元素)。
perspective 属性指定了观察者与 z=0 平面的距离,使具有三维位置变换的元素产生透视效果。z>0的三维元素比正常大,而z<0时则比正常小,大小程度由该属性的值决定。
默认情况下,消失点位于元素的中心,但是可以通过设置perspective-origin属性来改变其位置。
transform-style: preserve-3d
时透明度组合会按照元素分组, 即
a元素的z值小于b元素
,那么
a中的子元素
在透明度组合上的效果
始终等同于z值比b小
。其它transform特性不变(z平面只有一个)。
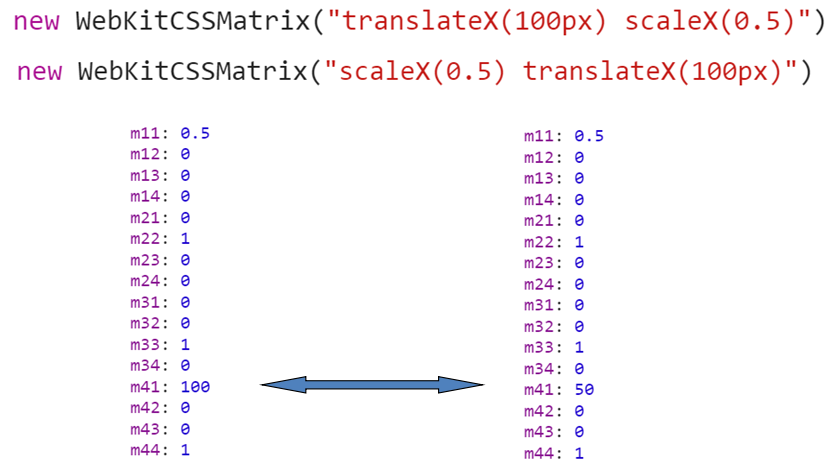
顺序影响结果,可以通过new WebKitCSSMatrix/DOMMatrix(transform_str) 对比最终的 matrix。